Web Hosting
Web Hosting
To access your web site, visit http://10.72.1.140/~SU_LOGIN
For example, to test my hosting location it would be http://10.72.1.140/~wbrown1
DISCLAIMER: This site hosting is for SCiL/Class purposes only and users who fall under this criteria are given access. Hosting is not accessible outside of campus. Finally, always backup your work, keep local copies, and understand SCiL resources are routinely wiped. For questions or special needs, please reach out to Wes wbrown1@su.edu.
Change your password
If you know you are going to be using web hosting for a class, a password would have been given to you. These passwords are NOT affiliated with SU systems! To change the password open up the Terminal app for macOS OR the Console app for Windows and enter the following:
- ssh [su_login]@10.72.1.140
- Enter current password
If you are a Windows user and are having trouble with the Console app, I HIGHLY recommend downloading Git-For-Windows which comes with a Unix-like program app called bash. Download the 64-bit Installer here.
If this is your first time using SSH, you may be greeted with an SSH request to enter yes/no. Enter yes.
You should now be logged into the server. To change your password, type in the following below and follow the instructions:
- passwd
You may now type exit and close the terminal
Remote edit your site with Visual Studio Code (VS Code)
You should always keep a backup of your files (and possibly versions with Git if you are familiar). My web development workflow is to work offline/in a safe directory, use version control, and push the changes to the live server after I test and verify my work.
Download Visual Studio Code: https://code.visualstudio.com/download
If you have not used VS Code before, from here you would open a folder directory as a "workspace" and begin working. Here is a tutorial for an overview: https://www.youtube.com/watch?v=B-s71n0dHUk
Setup
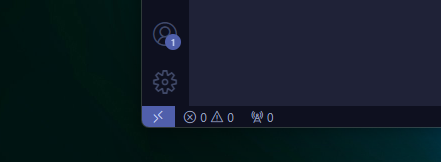
First, click the blue lightning-bolt icon in the very bottom left corner of the editor to Open a Remote Window.
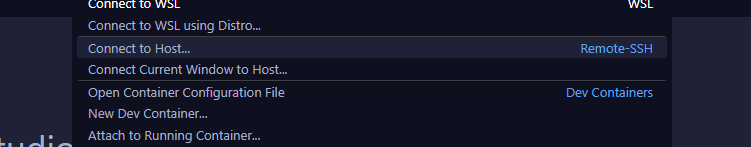
A drop down will appear. Yours may vary, but within the drop down that appears, choose Connect to Host... Remote SSH.
Next, click + Add New SSH Host...
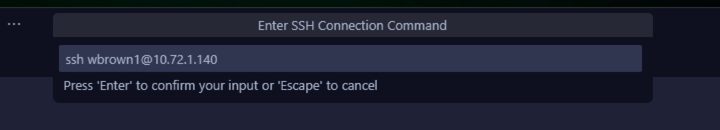
Then type in the ssh command, like the one you used to change your password (above). Mine is as follows:
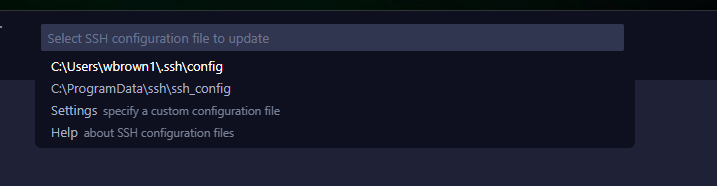
FOR WINDOWS USERS: Choose a configuration file. I chose the one with my name in (the first one). With macOS there may be something similar.
 The host information should now be added!
The host information should now be added!
Open Remote Folder
If the Host Added! window is still open you can press the Connect button. Otherwise, move to the next step.
Click the blue lightning-bolt icon again in the bottom left corner to open the Remote Connection.
Choose Connect to Host... Remote SSH (same as before)
Choose the server address: 10.72.1.140
For the platform of the remote host, choose Linux
Enter your password.
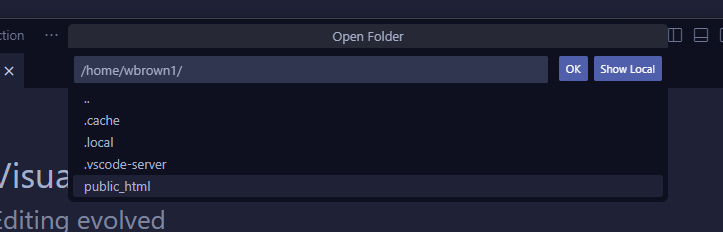
VS Code creates the remote connection and connects you to your Home directory within the linux web server. Your website directory is located here in a folder called public_html. To open this folder as your working directory, Go to File/Open Folder... and choose public_html and then click OK. You may have to enter your password one more time to set up the workspace as well as Trust the workspace.
From here you are finished. When you close VS Code when you are done working using a Remote Connection, go to either File/Close Remote Connection...
Access your site with an FTP client (such as FileZilla)
Download the client:
- For macOS with Apple Silicon (default for most SU users): https://filezilla-project.org/download.php?platform=macos-arm64
- For macOS with Intel: https://filezilla-project.org/download.php?platform=osx
- For Windows users: https://filezilla-project.org/download.php?platform=win64
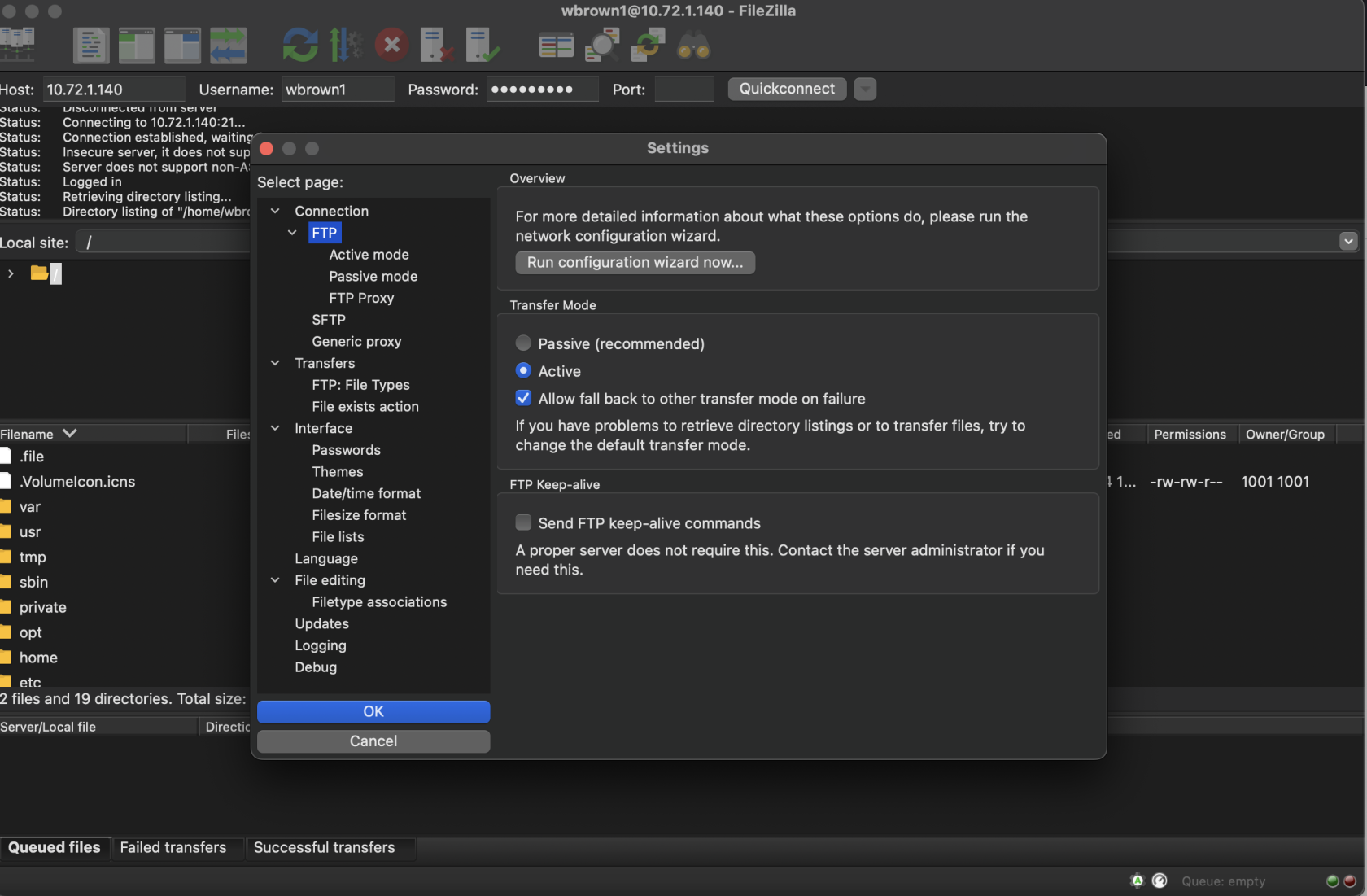
Open the FileZilla app. We need to change a configuration first, since this is a basic hosting server. Open FileZilla/Settings in the task bar at the top. Select FTP for the page on the left. On the right, switch from Passive mode to Active mode. Then click OK.
To login, enter the following at the top bar of the app:
- Hostname: 10.72.1.140
- Username: Your SU login
- Password: Your password (listed above)
- Port: 21
After a successful connection, you should see your directory in the remote site section (right side of app). Your website directory is under public_html.
Questions
If you have any questions, email Wes at wbrown1@su.edu. Please note: It may take upward of one business day to respond.